E.pages: Mit CSS zum individuellen Webshop
Nachdem ich an dieser Stelle vor einiger Zeit den Amazon Webstore vorgestellt habe und wie man ihn mit CSS und JavaScript an die eigenen Bedürfnisse anpassen kann, möchte ich heute ein ähnliches Kurz-Tutorial für den Strato Webshop bzw. Epages präsentieren. Der Strato Webshop basiert auf Epages, einem E-Commerce System aus Hamburg. Epages besitzt zurzeit einen Marktanteil von etwa 15 Prozent. Die einfache Bedienbarkeit des Webshops und die hohe Reichweite von Strato, der dieses System als Mietshop intensiv vermarktet, lassen vermuten, dass sich Epages auch in Zukunft einen relevanten Marktanteil sichern wird.
Epages ist durch seine einfache Bedienbarkeit und Skalierbarkeit bekannt. Das BackOffice, ist auch für Einsteiger schnell zu begreifen. Wirklich interessant ist der Shop allerdings erst dadurch, dass er sich mit CSS und JavaScript an die individuellen Bedürfnisse anpassen lässt. So hat man neben den zahlreichen vorgegebenen Design-Templates im Grunde unbeschränkte Gestaltungsmöglichkeiten. In diesem Tutorial möchte ich Schritt für Schritt erläutern, wie und wo man seinen CSS/JavaScript Code eingeben kann.
Da dieses Kurz-Tutorial nicht das BackOffice von Epages an sich erklärt, nenne ich nachfolgend einige nützliche Anlaufstellen und Tutorials:
- http://www.epages.com/de/support/tutorials/ (Tutorials der Firma)
- https://www.youtube.com/watch?v=vNmSrQo0284&list=PLwlbxFLhx1njH-VTmjpXeoBqMnishWboh (Video-Tutorial: Installation bis Produktpflege)
- http://helpcenter.epages.com/Doc/ver_6_12_3/epages/Manual/de/MBO.pdf (Das Handbuch für Epages)
Zudem steht einem unter der Internetadresse http://community.epages.com/de/ eine lebendige Community zur Verfügung, falls einmal noch offene Fragen bleiben.
Wie finde ich die CSS-Selektoren heraus?
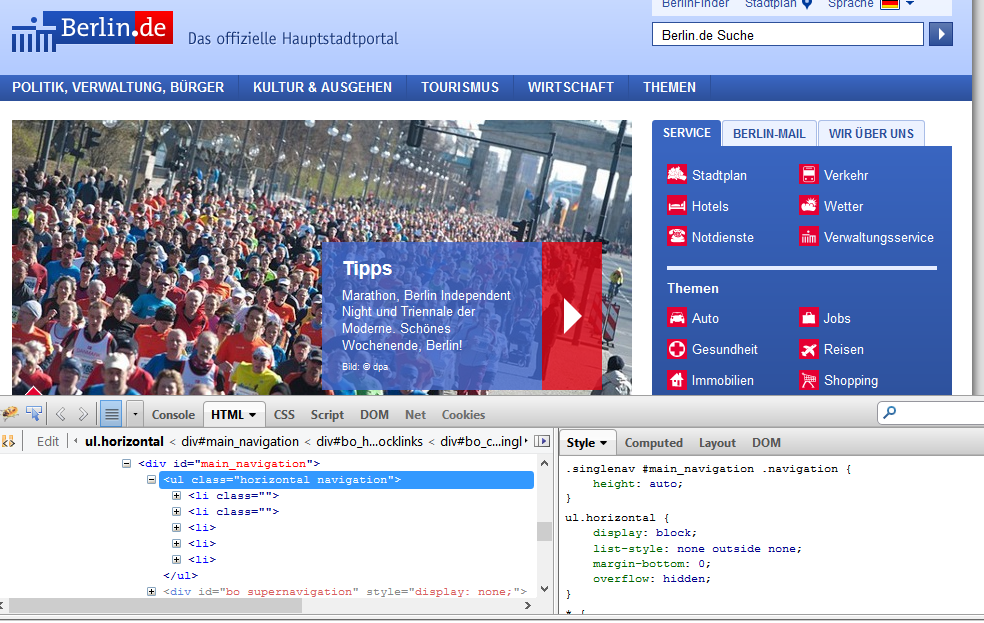
Bevor man eigene Styles festlegen kann, muss man zunächst herausfinden, mit welchen Selektoren bestimmte HTML-Elemente angesprochen werden. Dazu benötigen wir eines der zahlreichen Webdeveloper Werkzeuge, wie Firebug oder die Chrome DevTools. Hiermit lässt sich durch einen Rechtsklick auf das betreffende Element leicht herausfinden, welcher Selektor relevant ist.
Im obigen Beispiel erkennt man, dass der Selektor für die ungeordnete Liste der Hauptnavigation .horizontal .navigation ist. Diese steckt wiederum im DIV-Container mit der ID #main_navigation. Mit dieser Methode lassen sich beliebige Elemente auf einer Webseite identifizieren.
Wo gebe ich den CSS Code in Epages ein?
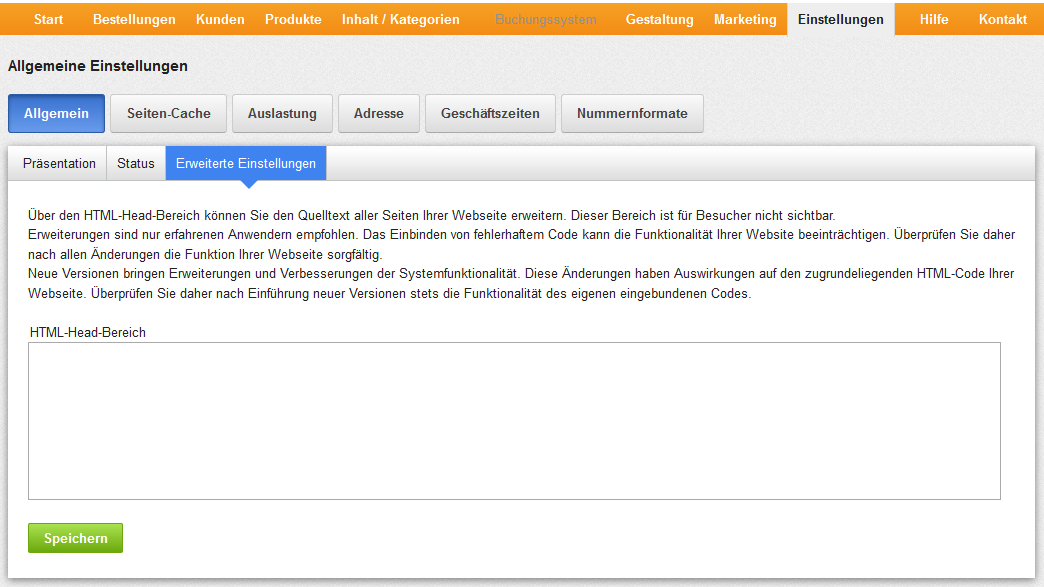
Hat man einen Selektor ausgewählt, begibt man sich in das BackOffice von Epages. Nach dem Login klickt man zunächst auf „Einstellungen“ -> „Allgemeine Einstellungen“ -> „Erweiterte Einstellungen“. Hier sieht man ein Fenster, in das man Code eingeben kann, der schließlich im HEAD-Bereich der Webseite landen wird. Aller Code, ob CSS oder JavaScript, wirkt sich global auf alle Seiten des Epages Webshops aus. Wie wir für spezifische Seiten Code eingeben erläutere ich anschließend.
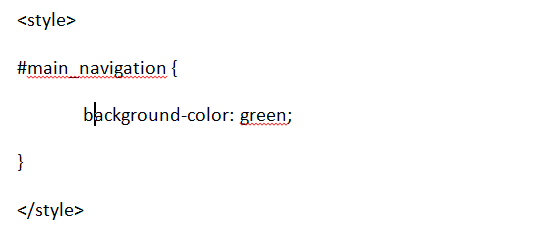
Um nun der Hauptnavigation einen grünen Hintergrund zu geben, geben wir folgenden CSS-Code in das Fenster ein:
Zu beachten ist lediglich, dass man den CSS Code, wie gewohnt, innerhalb eines ’style-tags‘ einfügt. Äquivalent sieht es mit JavaScript bzw. jQuery Code aus. Dieser muss innerhalb eines ’script-tags‘ stehen.
CSS in Epages für spezifische Seiten
Da sich die Selektoren auf verschiedenen Unterseiten des Epages Webshops nur selten ändern, muss, z.B. für Kategorie-spezifische Styles, der CSS/JavaScript Code woanders als im HEAD-Bereich eingegeben werden. Dazu verlassen wir die „Erweiterten Einstellungen“ und klicken im Hauptmenü auf „Inhalt/Kategorien“ -> „Vorschauansicht“.
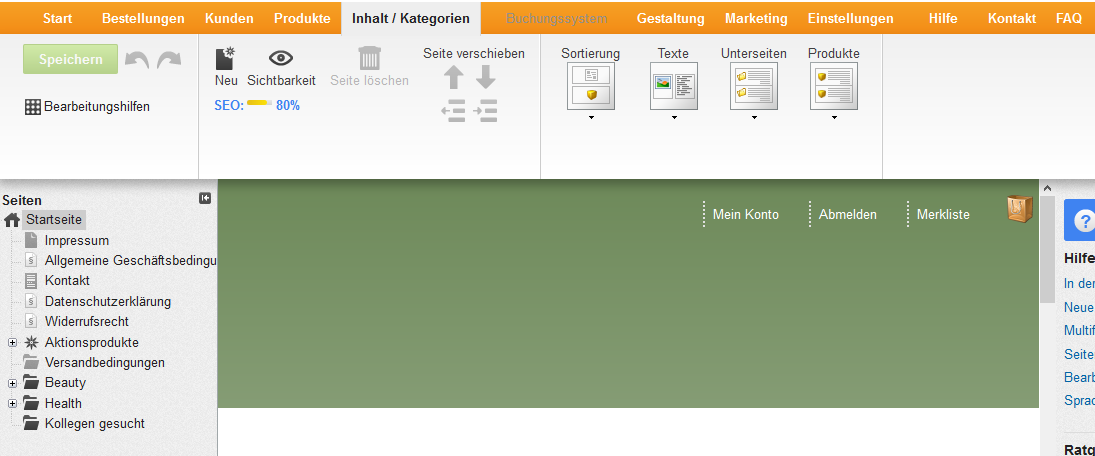
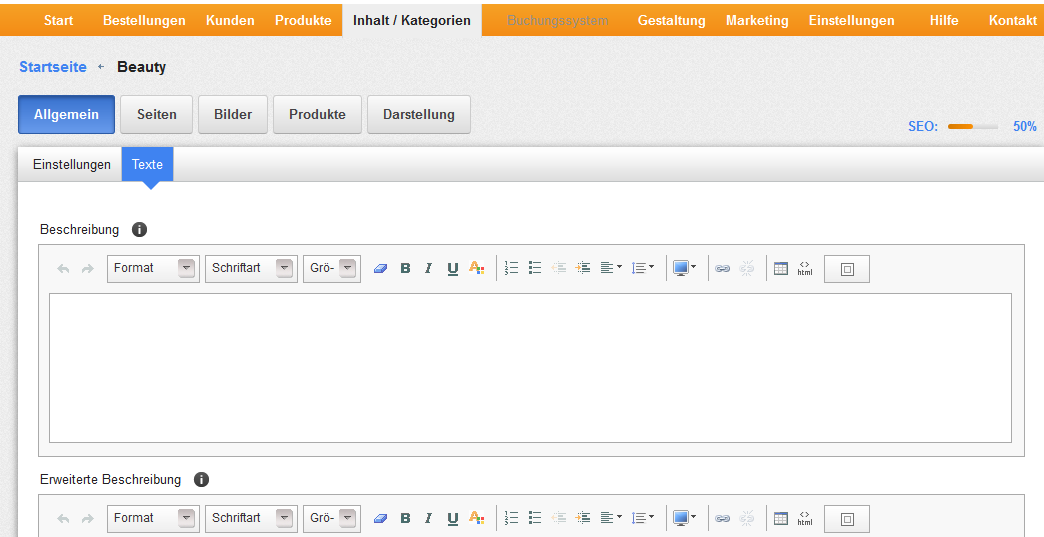
Auf der linken Seite sehen wir nun alle Unterseiten/Kategorien unseres Webshops. Hier bekommt man auch einen guten Eindruck von der Webshop-Struktur. Um nun zum Beispiel eine spezifische CSS-Regel für die Kategorie Beauty festzulegen, etwa einen anderen Hintergrund, klicken wir zuerst auf die Kategorie. Anschließend klicken wir auf „Inhalt/Kategorien“ -> „Datenblattansicht“ -> „Text“.
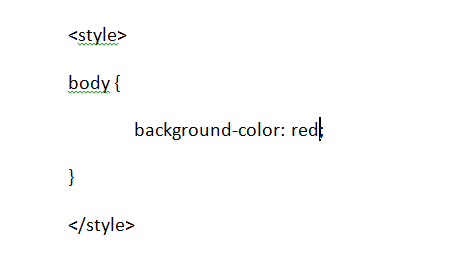
Diese Fenster sind normalerweise zur Eingabe von weiterer Beschreibung für die Kategorien vorgesehen. Da der Editor, ähnlich wie in WordPress oder Joomla, jedoch eine html-Funktion zur Verfügung stellt, kann man dort auch CSS und JavaScript Code eingeben, der nur dann ausgewertet wird, wenn die spezifische Seite aufgerufen wurde. Wichtig ist, bevor man den Code eingibt, die html Funktion mithilfe des Buttons oben rechts zu aktivieren. Daraufhin deaktivieren sich alle anderen Funktionen des Editors. Nun kann man, wie gewohnt, seinen CSS Code eingeben.
Mit den obigen CSS-Regeln wird nun etwa der Hintergrund beim Aufruf der Kategorie Beauty rot angezeigt. Falls man diese Regeln auch für die Unterkategorien des Epages Webshops aktivieren will, muss man sie nach obigem Verfahren für alle Unterseiten einzeln eingeben.
Damit sind wir auch schon am Ende dieses kleinen Tutorials angelangt. Ich hoffe ich konnte einige nützliche Tipps geben und freue mich über eure Kommentare und Anmerkungen. Bitte besucht auch unsere Facebook und Google Plus Accounts.
Euer web.studio Richter