Mit CSS zum individuellen Amazon Webstore
 Der Amazon Webstore – einfach zum eigenen Webshop
Der Amazon Webstore – einfach zum eigenen Webshop
Mit dem Amazon Webstore bietet Amazon eine innovative E-Commerce-Lösung, die durch ihre einfache Bedienbarkeit und Wartung überzeugen kann. Jochen Weber vom t3n-Magazin hat hierzu einen informativen Artikel veröffentlicht, den ich wärmstens empfehlen kann. Insbesondere für kleine und mittelständige Unternehmen, die schon vorher über den Amazon Marketplace ihre Produkte vertrieben haben, ist der Lernaufwand für die Bedienung des Webstores minimal, da der Webstore ebenfalls wie der Marketplace über die Amazon Seller-Central bedient wird. Die Einpflegung von Produkten und die Erstellung von Kategorien, um nur einige Punkte zu nennen, verlaufen weitgehend nach dem gleichen Prinzip.
Im Gegensatz zum Marketplace, ermöglicht es der Amazon Webstore einem Unternehmen dem Onlineshop sein eigenes Branding und Design zu verpassen. Damit nutzt man weiterhin die zweifellos sehr gut ausgebaute Infrastruktur von Amazon, kann darüber hinaus aber auf sein eigenes Corporate Design zurückgreifen.
Den Amazon Webstore Ihren Bedürfnissen anpassen
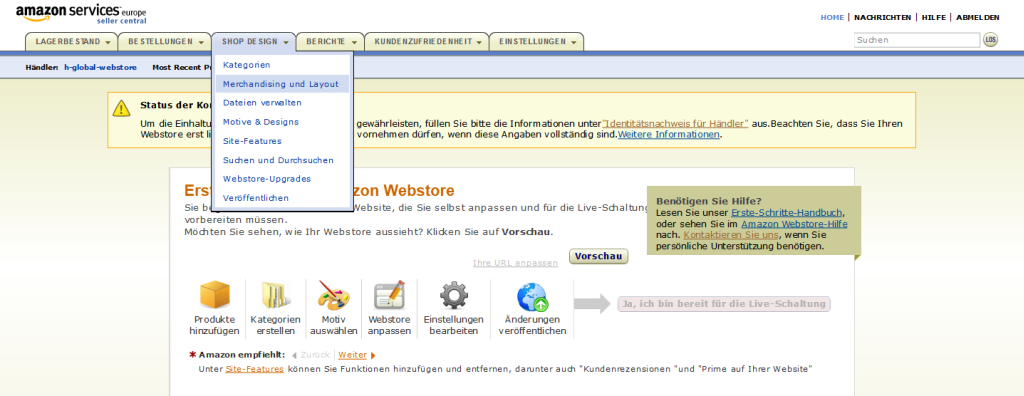
In diesem Tutorial möchte ich einige Tipps zu den Grundzügen der Designanpassung mit HTML/CSS erklären. Hierzu erläutere ich anhand zweier Beispiel wie die Arbeit mit CSS im Amazon Webstore in der Praxis aussieht. Es handelt sich nicht um eine Einführung in HTML/CSS, dazu verweise ich auf die sehr guten Tutorials von ScreendesignWhykiki und vom Mozilla Developer Network. Da man im Amazon Webstore keinen direkten Zugriff auf die Layoutdateien via FTP hat, besteht die Möglichkeit die Dateien über ein Interface in der Seller Central zu erreichen. Dazu klickt man nach dem Einloggen auf den oberen Reiter ‚Shop-Design‘ woraufhin folgendes Pop-up Menü erscheint:

Für unsere Arbeit am Amazon Webstore Design sind hier besonders die Punkte ‚Merchandising und Layout‘, ‚Dateien verwalten‘ und ‚Motive und Designs‘ interessant. Durch die zahlreichen WYSIWYG-Tools von Amazon ist es möglich, sich ein Design ganz ohne Coding zusammenzustellen. Letztlich setzt dies aber voraus, dass entweder noch kein eigenes Firmendesign besteht, da die Anpassungsmöglichkeiten über die Tools nur begrenzt sind oder man allgemein kein großen Wert auf ein Shopdesign legt, schließlich wiederholen sich die „Layouts aus der Kiste“ nach einiger Zeit im Web.
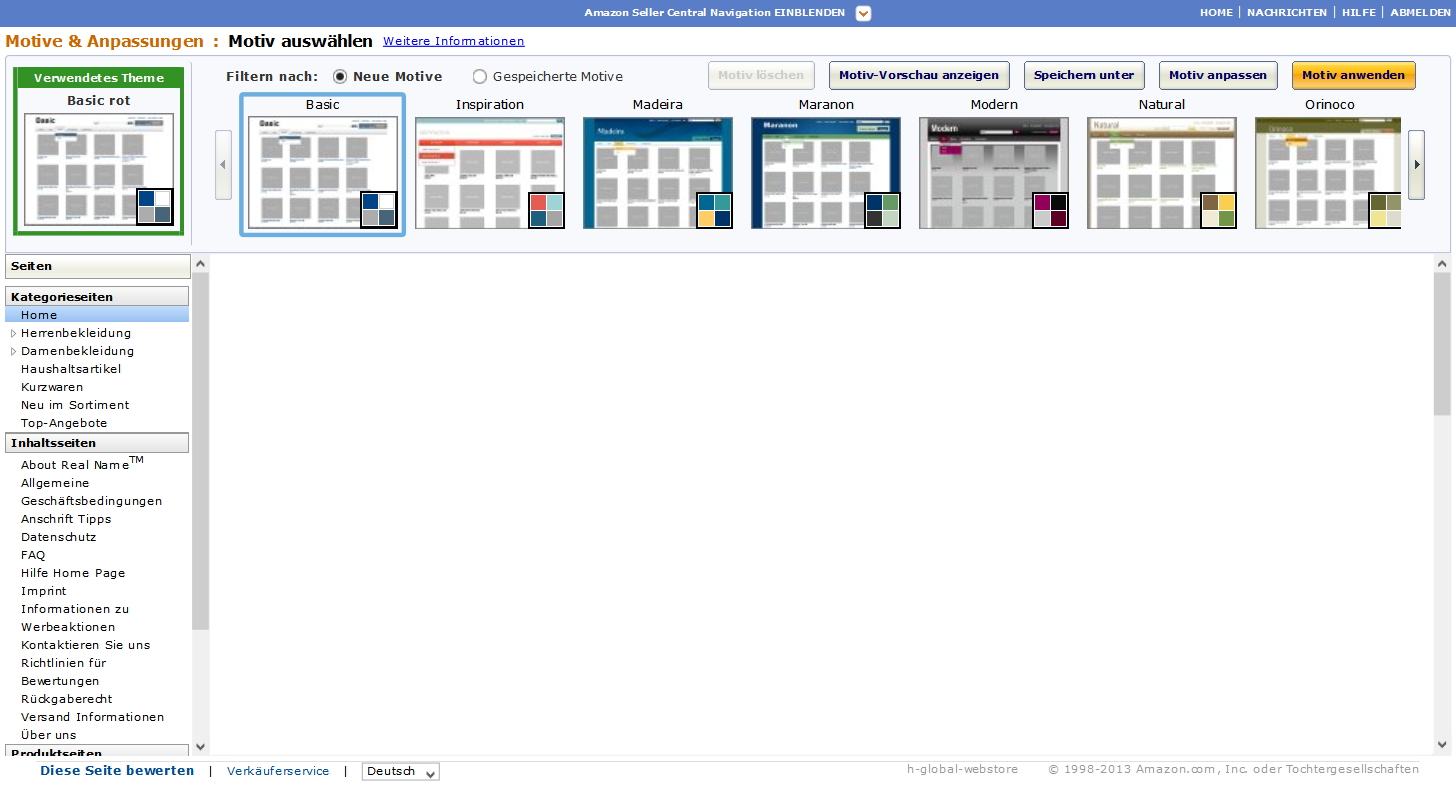
Bevor wir eigene Layouts für den Amazon Webstore erstellen, müssen wir im Unterpunkt ‚Motive und Designs‚ zunächst ein Thema auswählen, das wir anschließend an unsere eigenen Bedürfnisse anpassen werden.
Auf dieser Seite können Sie nun vorkonfigurierte Themen von Amazon auswählen. Diese bestehen wiederum aus CSS-Dateien, Javascript und Bildern, die wir später modifizieren können. Auf der rechten Seite sind die verschiedenen Seiten des Amazon Webstore aufgelistet. Hier können Sie sich einen ersten Eindruck vom späteren Aussehen des Webstores machen. Über den Button oben rechts, ‚Motiv anpassen‘ können grundlegende Einstellungen vorgenommen werden, wie Schriftfarbe der Linktexte, Schriftart und Größe usw. Natürlich lässt sich das alles später auch manuell über die CSS-Dateien ändern.
Nachdem man das Thema gewählt hat, kann man über den Unterpunkt ‚Merchandising und Layout‚ noch die Funktionalität der Website anpassen. Hier stehen verschiedene sogenannte Widgets zur Verfügung mit denen man z.B. Suchfelder, Produktlisten, Editorials u.a. einfügen kann. Durch klicken auf den Reiter ‚Layout‚ oben rechts lässt sich festlegen, wie viele Spalten, wie auf der Website angezeigt werden sollen.
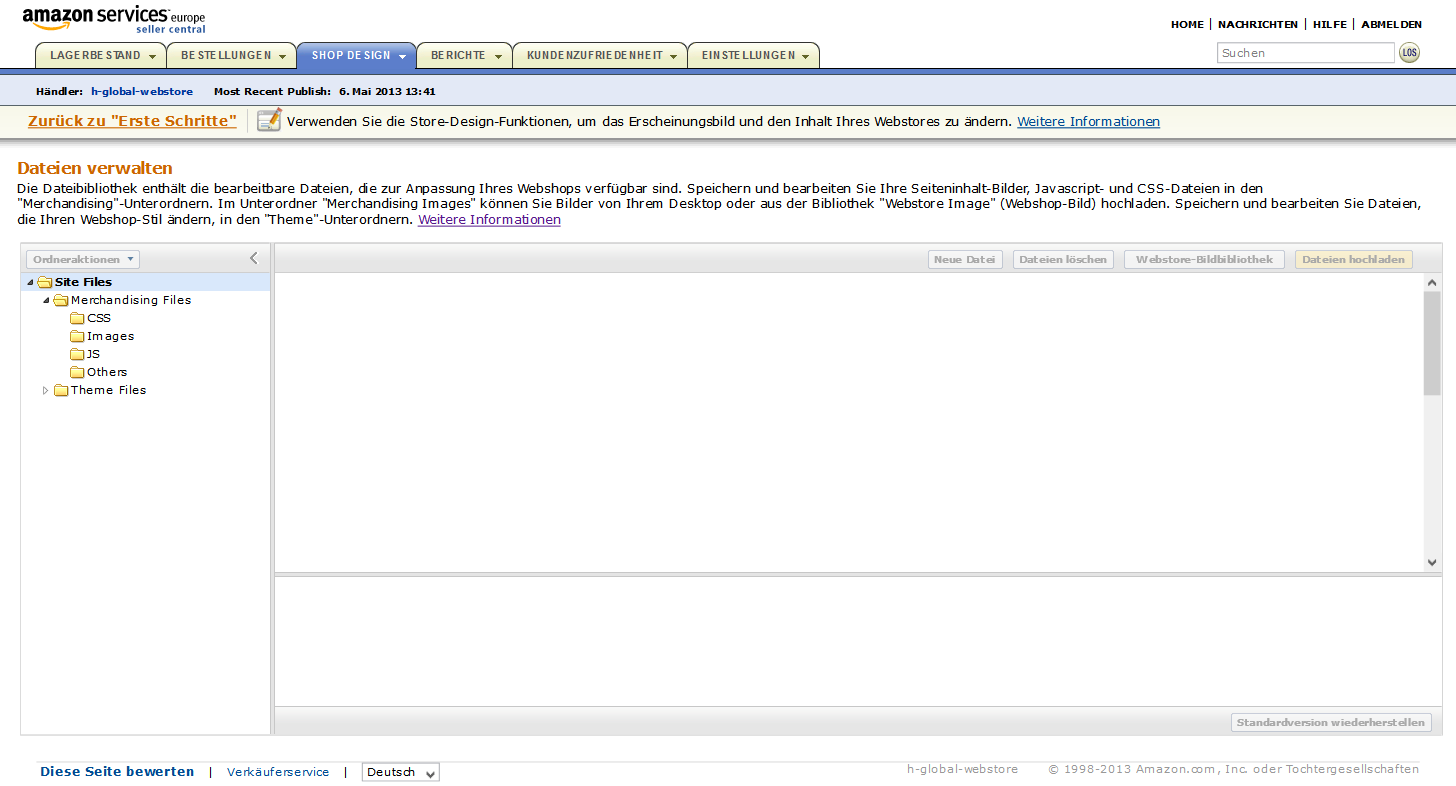
Der zentrale Ort für das Codieren im Amazon Webstore ist der Unterpunkt ‚Dateien verwalten‘. Hier hat man Zugriff auf die zentralen Dateien des ausgewählten Grundmotivs. Nach dem Klicken auf diesen Unterpunkt erscheint folgendes Interface:
Auf der linken Seite ist die Ordnerstruktur dargestellt, im rechten Feld erscheinen die jeweiligen Dateien. Der Ordner ‚Merchandising Files‚ ist für eigene Dateien bestimmt, die für das individuelle Website-Design verantwortlich sind. Im Ordner ‚Theme Files‚ befinden sich die Dateien des jeweils ausgewählten Themes.
Da man als Amazon Webstore Nutzer keinen direkten Zugriff auf die HTML-Dateien hat, es sei denn man integriert eigene HTML-Strukturen über die Widget-Oberfläche, nutzt man am besten den Firebug von Firefox oder die Dev Tools von Chrome, um an die Bezeichner der HTML-Elemente zu kommen. Zudem lassen sich die Bezeichnungen für die CSS-Selektoren über die Widget-Oberfläche herausfinden.
Jetzt jedoch genug der Theorie, lassen Sie uns anhand zweier Beispiele die Designanpassung in der Praxis testen.
Beispiel 1: Anpassen der Navigationsleiste
Die Standard-Navigationsleiste des Basic-Themes ist nicht sonderlich ansehnlich, weshalb es sich lohnt, hier Hand anzulegen. Als Beispiel erstellen wir eine simple blaue Navigation, mit einzelnen Boxen pro Kategorie und abgerundeten Ecken. Unser Ergebnis soll folgendermaßen aussehen:
Zu Beginn müssen wir einige Änderungen an der ‚widgets_master.css‘ des Basic-Themes vornehmen (Falls es hier eine bessere Möglichkeit gibt, bitte schreibt das in eure Kommentare). Mit dem Firebug-Tool kann man erkennen, dass ein Selektor für die Navigation ‚div.com-amazon-webstore-GlobalSiteNav-2 ul#globalNav‘ lautet. Diesen finden wir auch in der CSS-Datei.
div.com-amazon-webstore-GlobalSiteNav-2 ul#globalNav {
background: url("http://ecx.images-amazon.com/images/I/01WeXtxfn5L.gif") repeat scroll 0 0 transparent;
border: 1px solid #CCCCCC;
height: auto;
list-style: none outside none;
margin: 0;
min-height: 40px;
padding: 0;
}
Hier müssen wir nun die Zeilen für ‚background‘ und ‚border‘ auskommentieren, damit das schwarz/weiß gestreifte Hintergrundbild der Navigationsleiste und die Umrahmung verschwindet. Als nächsten Schritt kommentiert man die** ‚background‘**-Angabe für den Hover-Zustand aus.
div.com-amazon-webstore-GlobalSiteNav-2 ul#globalNav li.navigationGroup:hover, div.com-amazon-webstore-GlobalSiteNav-2 ul#globalNav li.navigationGroup.navigationHover {
background: url("http://ecx.images-amazon.com/images/I/211QXE2os9L.jpg") repeat-x scroll left top transparent; z-index: 500;
}
Nun haben wir eine einfache weiße Navigationsleiste, die nur darauf wartet, von uns ein wenig Farbe verpasst zu bekommen.

Die nächsten Schritte sind klassisches CSS-Coding. Am besten legt man sich zu Beginn eine eigene CSS-Datei an, wir nennen Sie in unserem Beispiel ‚mycss.css‘. Hier können wir der Navigationsleiste nun nach Herzenslust ein neues Design verpassen. Für unser blaues Menu könnte die CSS-Datei folgendermaßen aussehen:
#header-9 div > ul > li { //Selektor für die Listeneinträge des Menüs
background-color: darkblue; //Setzt den Hintergrund der einzelnen Kategorie-Boxen auf Darkblue
border-radius: 5px 5px 5px 5px; //Runde Ecken
margin-right: 15px; //Hierdurch warden einzelne Boxen mit einem Abstand von 15px erstellt.
}
#header-9 span { //Setzt die Schriftfarbe auf weiß für bessere Lesbarkeit
color: white;
}
Damit haben wir die Navigationsleiste auch schon angepasst. Ihr Amazon Webstore hat nun eine individuelle Navigationsleiste. Falls Dropdown-Menüs auf der Seite vorhanden sind, fährt man äquivalent fort. Zuerst werden eventuelle Ränder und Hintergrundbilder aus der ‚widgets_master.css‘ auskommentiert, anschließend weißt man dem Menu ein eigenes Design über die ‚mycss.css‘ zu.
Beispiel 2: Einfügen eines eigenen HTML-Widgets
Als zweites Beispiel wollen wir ein eigenes HTML-Widget erstellen, den wir mit einfachem Text füllen und per CSS eine Umrandung mit abgerundeten Ecken zuweisen. Dies soll in etwa folgendermaßen aussehen:
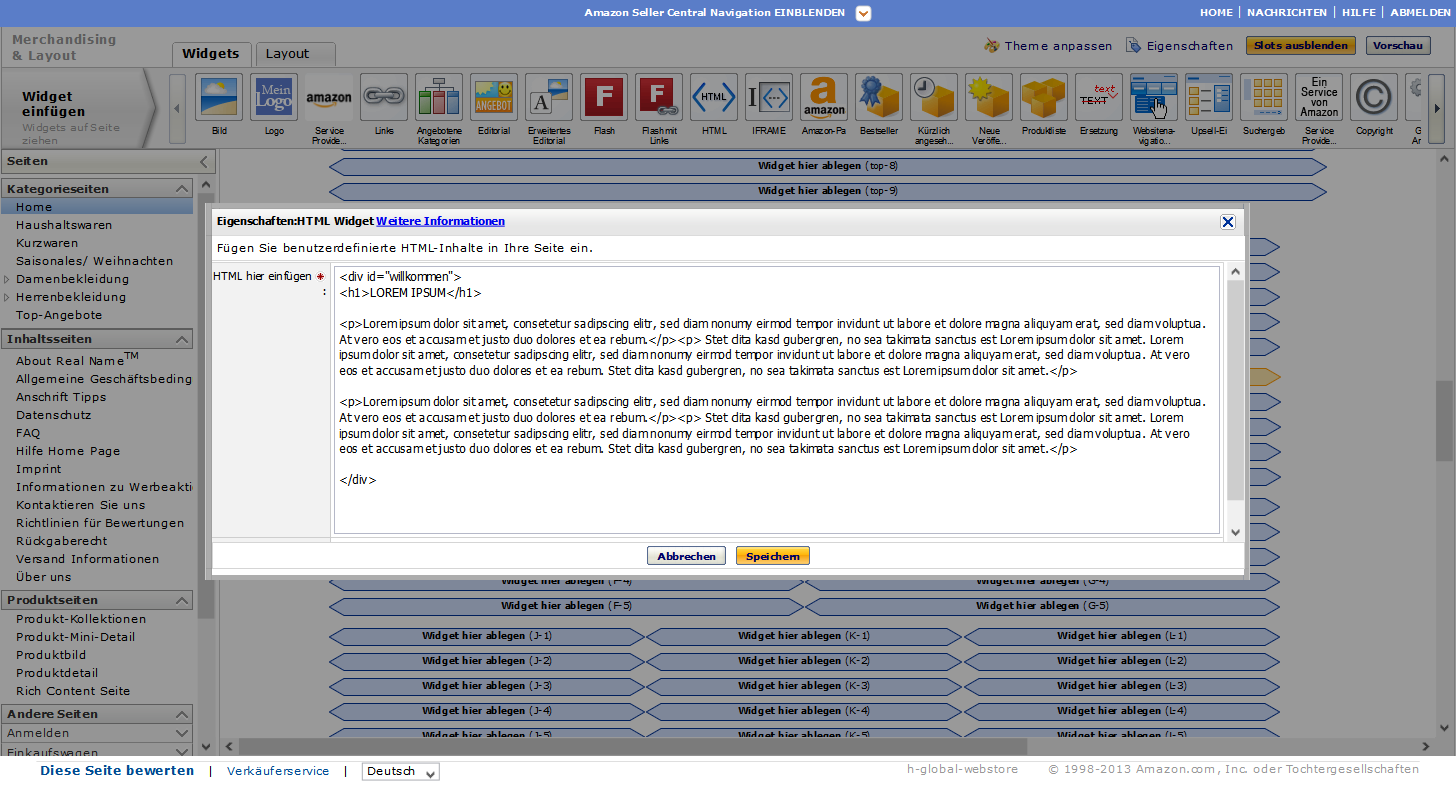
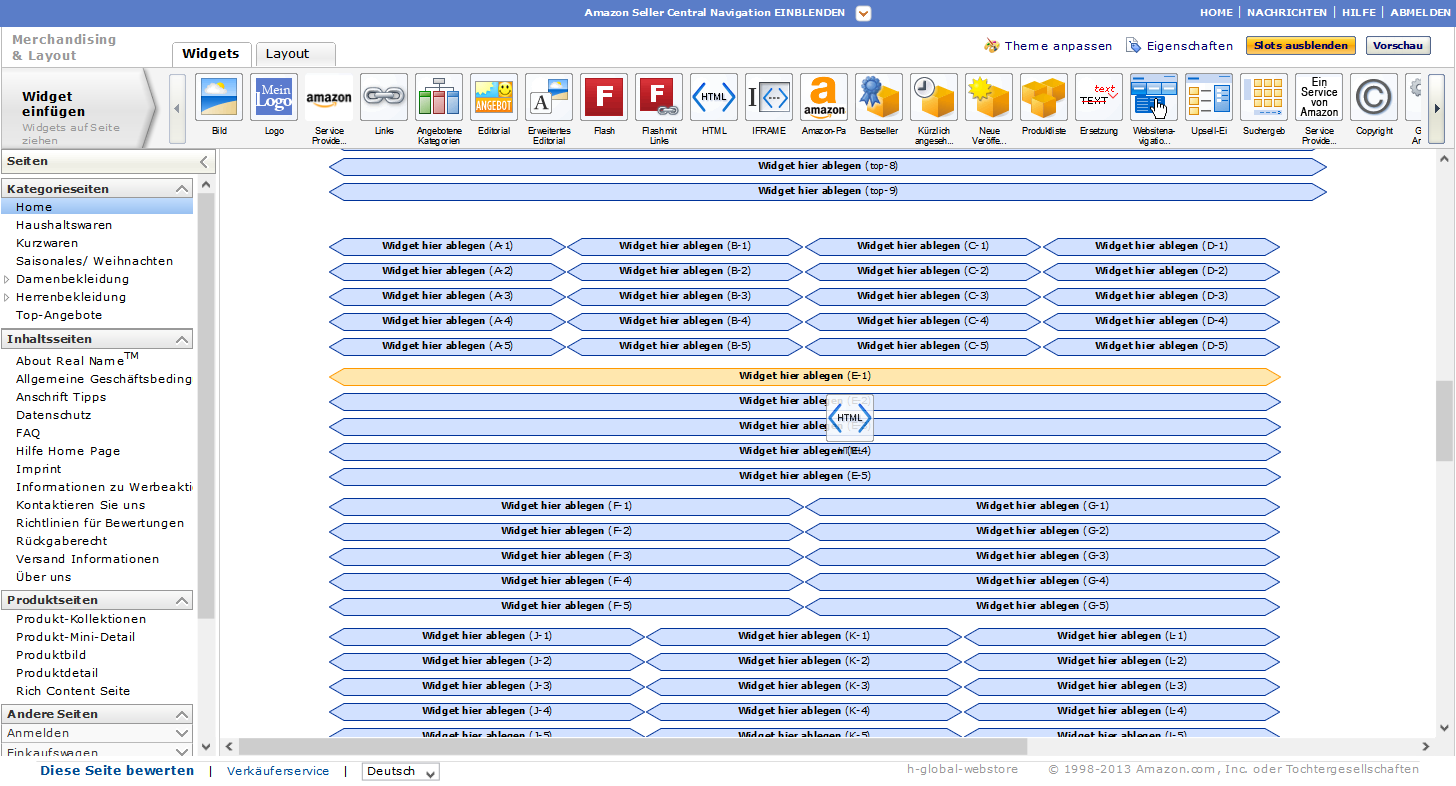
Zunächst begeben wir uns dazu in das Widget-Interface und wählen auf der linken Seite die Home-Seite aus. Nun ziehen wir mit gedrückter rechter Maustaste das HTML-Widget oben, auf einen beliebigen unteren Slot, z.B. E-1.

Im nächsten Schritt fügen wir einen beliebigen Inhalt in das HTML-Widget ein. In unserem Beispiel soll ein simpler Lorem Ipsum-Text ausreichen.
Zum Stylen dieses HTML-Widgets setzt man seinen gewünschten HTML-Code einfach in ein DIV-Element und weißt diesem eine ID oder Klasse zu. In diesem Beispiel nennen verwenden wir die ID ‚willkommen‘. Die weiteren Schritte erklären sich von selber. Man bearbeitet nun die Datei ‚mycss.css‘ und fügt z.B. folgenden Code ein:
#willkommen{
border: 1px solid black;
padding: 15px;
border-radius: 8px;
}
Das war es auch schon! Solche HTML-Widgets kann man mit beliebigen Inhalten füllen, Javascript usw. Dadurch erhält man als Webdesigner freie Hand bei der Gestaltung des Webstores, falls es keine fertigen Widgets für die eigenen Anforderungen gibt.
Dieses kleine Tutorial soll nur einen kurzen Einblick in die Gestaltung des Amazon Webstores geben. Gerade bei solch proprietären Angeboten wie dem Amazon Webstore soll es Webdesignern, die keinen direkten Zugriff auf die Seller-Central haben einen Einblick in die Möglichkeiten der eigenen Gestaltung mittels CSS geben.
Letztlich hat man so auch die Möglichkeit einen responsiven Amazon Webstore zu entwickeln. Doch dazu werde ich in einem der nächsten Tutorials kommen. Sobald ich wieder etwas Zeit finde, werde ich zum Thema Amazon Webstore weitere Artikel veröffentlichen.
Vielen Dank und nicht vergessen dieses Tutorial zu ‚liken‘ und zu ‚sharen‘. Besuchen Sie auch meine Firmenwebsite: http://www.webstudio-richter.de!